Swiss Life International enhances their digital platform for unit linked to life insurance with SELISE - SELISE

World Radio Switzerland : November 21, 2021 12:00AM-03:00AM CET : Free Borrow & Streaming : Internet Archive

Tutorial ends with error "You should not use <Link> outside a <Router>" · Issue #3018 · marmelab/react-admin · GitHub
GitHub - Tomekmularczyk/react-router-global-history: Access react-router-4 history outside of the component.

Setting up routes in your React Application with react-router-dom — part 2/2 | by Alex Mendes | Medium











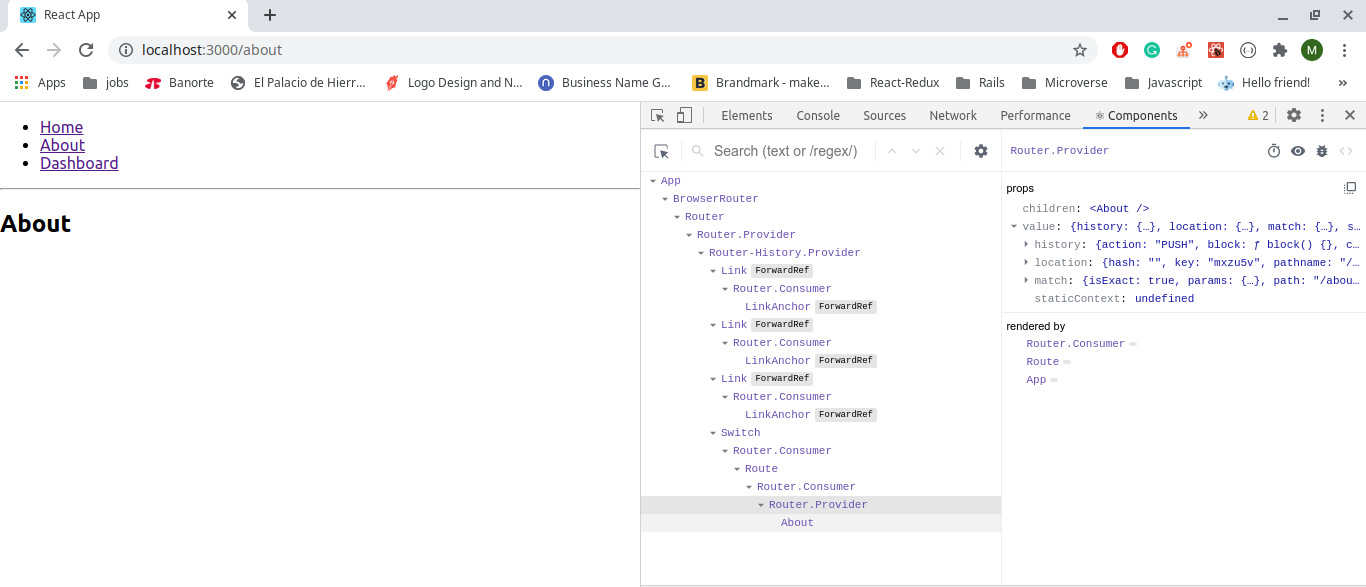
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/6LMI81YyC97GbgkqkALwuHgL9gRWruaxhF6u)