Usage in combination with React Navigation · Issue #60 · th3rdwave/react- native-safe-area-context · GitHub

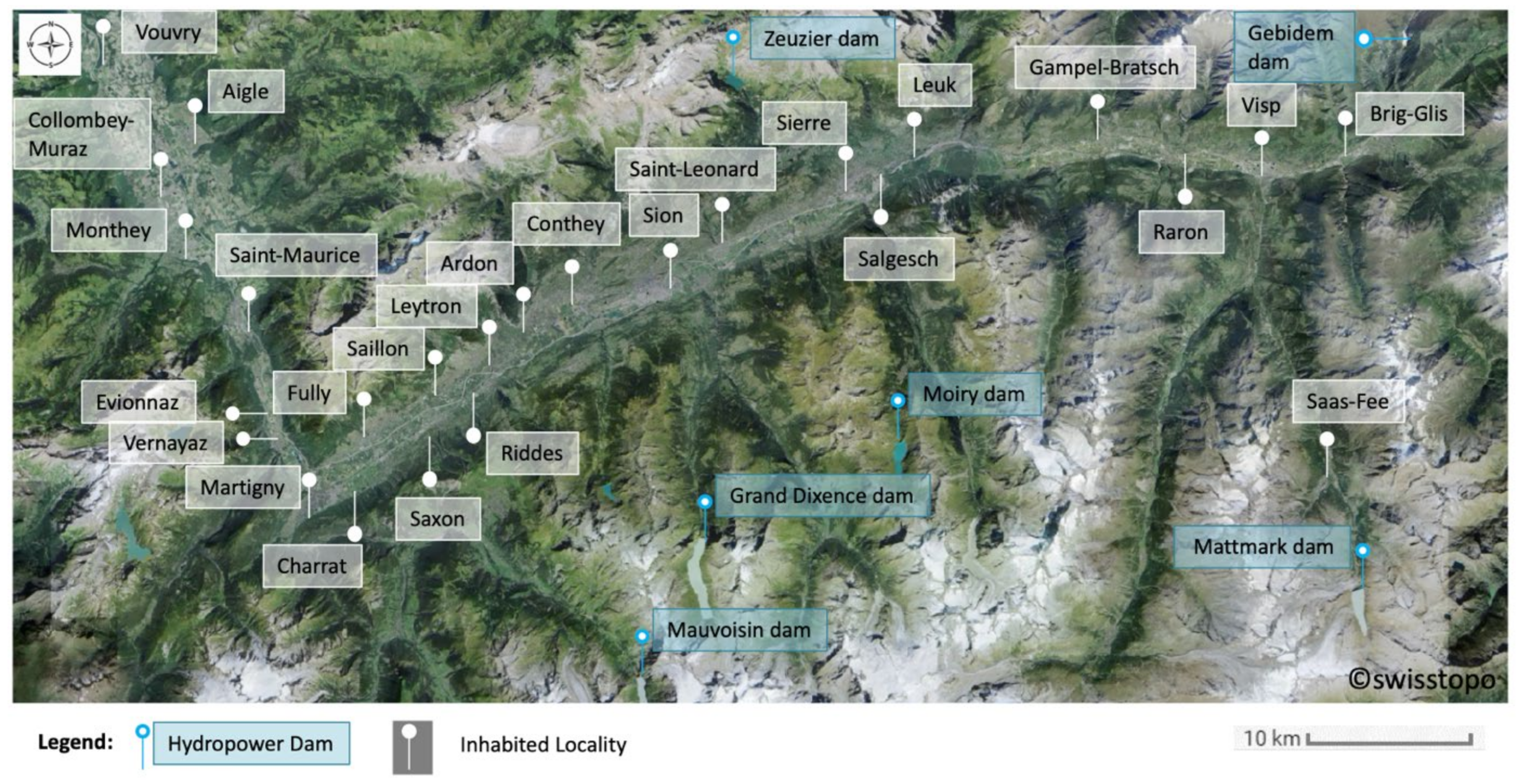
Water | Free Full-Text | Quantitative Assessment of Uncertainties and Sensitivities in the Estimation of Life Loss Due to the Instantaneous Break of a Hypothetical Dam in Switzerland | HTML

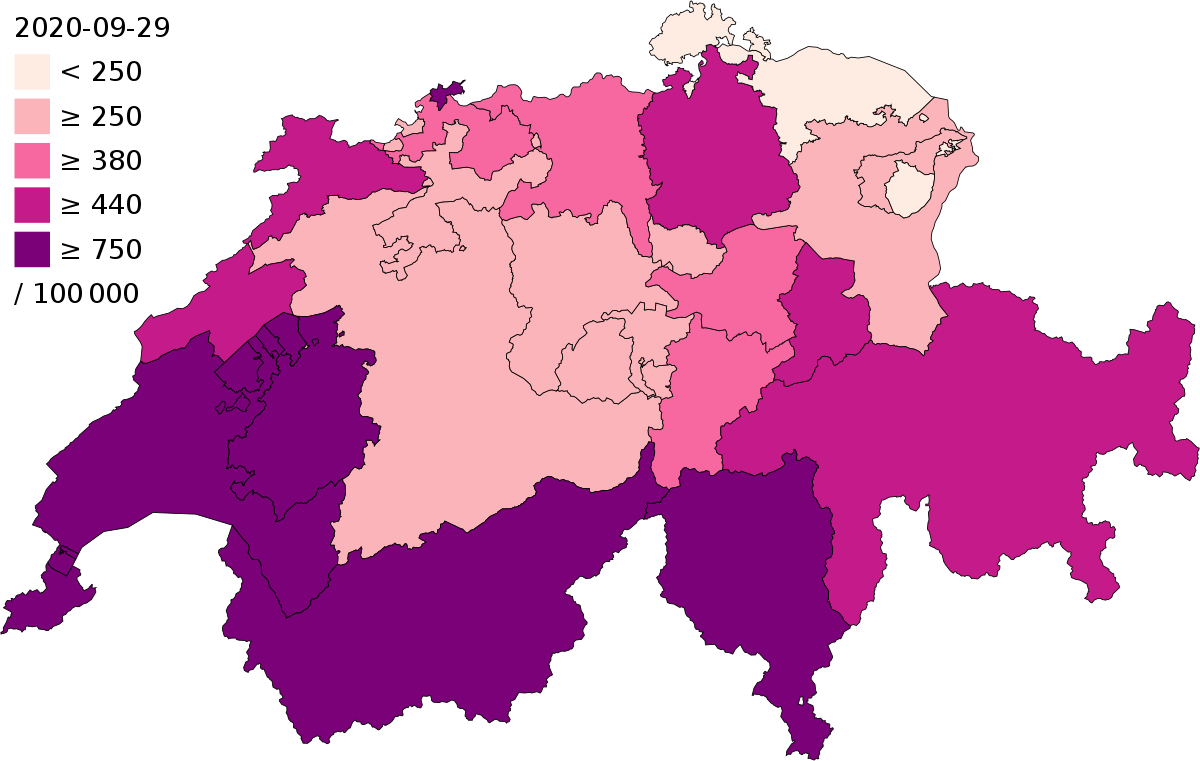
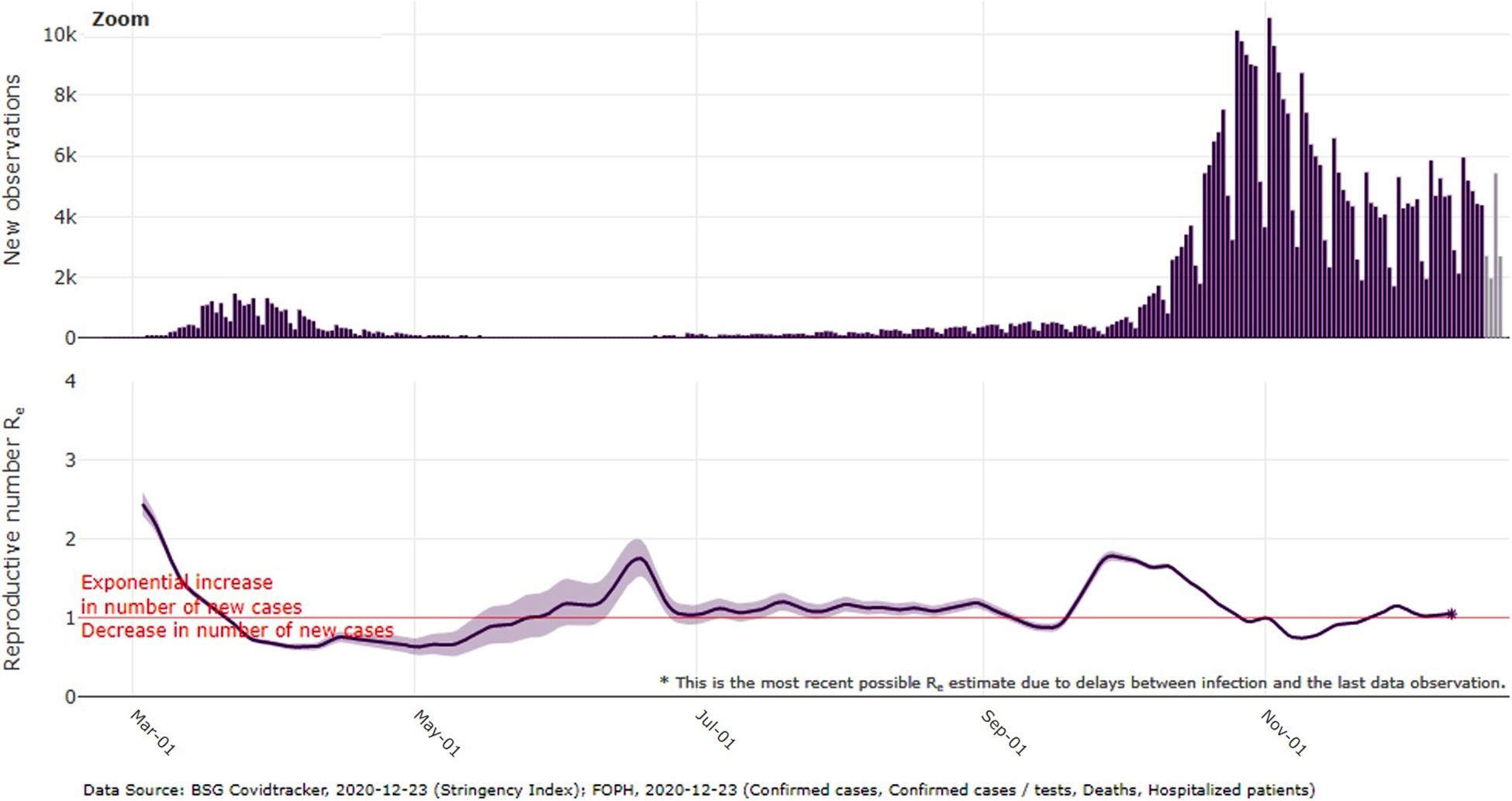
Frontiers | Lessons From the First Wave of COVID-19: Work-Related Consequences, Clinical Knowledge, Emotional Distress, and Safety-Conscious Behavior in Healthcare Workers in Switzerland | Psychology

GitHub - miyabi/react-native-safe-area: React Native module to retrieve safe area insets for iOS 11 or later.

Performance issue with SafeAreaView · Issue #114 · th3rdwave/react-native- safe-area-context · GitHub